1. Link blog sahabat
2. Link blog sahabat
3. Link blog sahabat
2. Link blog sahabat
3. Link blog sahabat
This Post is dedicated to one of my friends... :D
Buat yang lain yang belum tau boleh dah di praktekin, tapi kalau udah, ya ga usah di baca.. :v Langsung saja dah:
- 1. Loggin ke Bogger
- 2. pilih: Layout
- 3. Add a Gadget, pilih HTML/Javascript, Lalu copy>paste code di bawah ini kedalamnya:
<left><div style="border: 3px solid rgb(255, 102, 0); padding: 5px; overflow: auto; width: 140px; height: 80px; background-color: rgb(204, 204, 255);">Tambahkan link blog anda disini</div>KETERANGAN:
- Angka-angka yang berwarna biru adalah ukuran kotak nya. Anda bisa ganti dan sesuaikan dengan yang anda mau.
- [ background-color: rgb(204, 204, 255) ] yang ini adalah code warna bacground nya.
- rgb(255, 102, 0) yang ini adalah code warna bingkai nya.
- Anda bisa mengganti warnanya sesuai dengan yang anda suka. Untuk code warnanya, anda bisa melihat DISINI
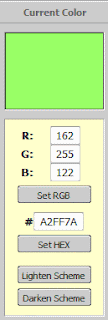
 Cotohnya jika anda memilih warna hijau seperti yang terlihat di gambar, maka anda masukan code nya seperti ini:
Cotohnya jika anda memilih warna hijau seperti yang terlihat di gambar, maka anda masukan code nya seperti ini:rgb(162, 255, 122)
Jika anda tidak ingin menggantinya, default warna scoll box tersebut seperti yang terlihat diatas.
- Cara memasukan link nya, anda lihat tulisan: (Tambahkan link blog anda disini ) disitulah anda akan memasukan link nya.
- Cara memasang link nya:
<a href="http://Tipspack.blogspot.com/">Tipspack</a><br/>
* Ganti URL: yang berwarna merah dengan link blog yang anda pasang.
* Ganti Tulisan yang berwarna hijau, dengan judul/nama blog nya.
- SELESAI.
SELAMAT MENCOBA!


Terima kasih infonya.. scrolnya jadi lebih fariatif..
ردحذفSalam kenal, ditunggu kritik, saran dan kunjungan baliknya...
إرسال تعليق
Kontak Gema Dakwah : tarqiyahonline@gmail.com